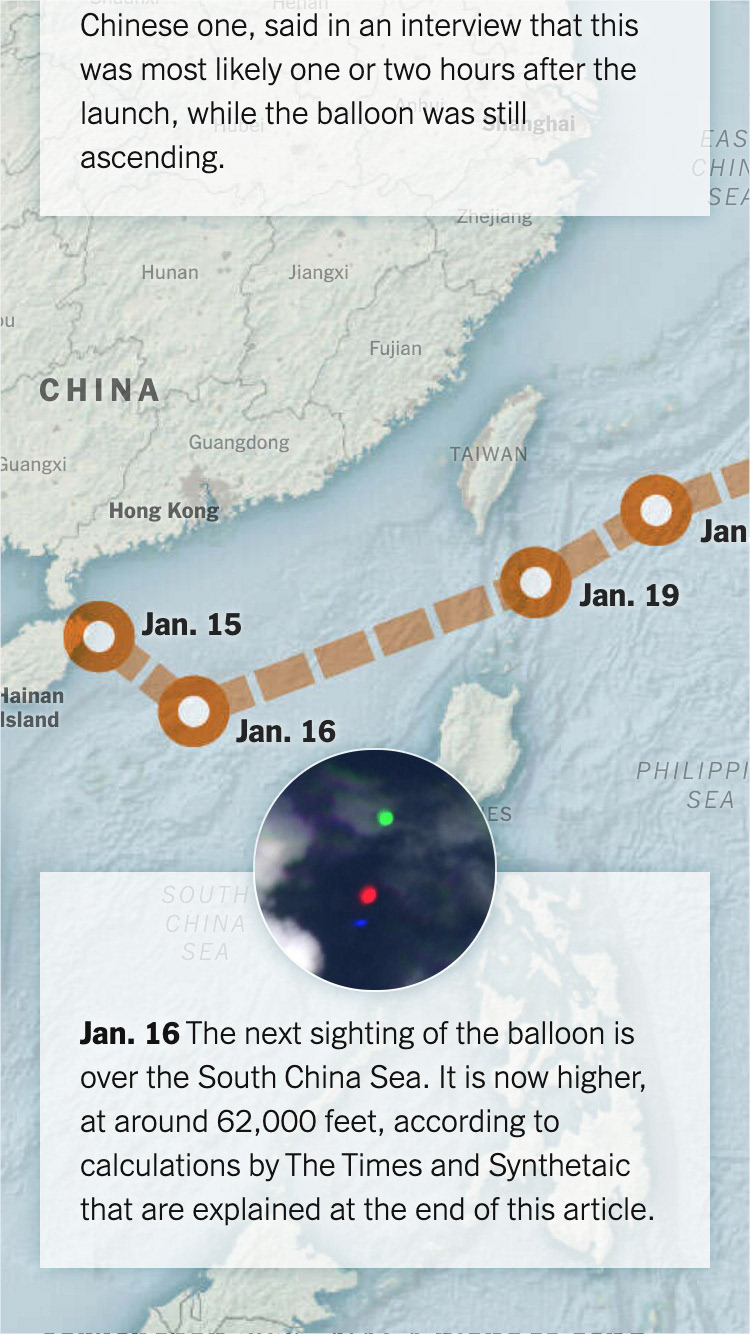
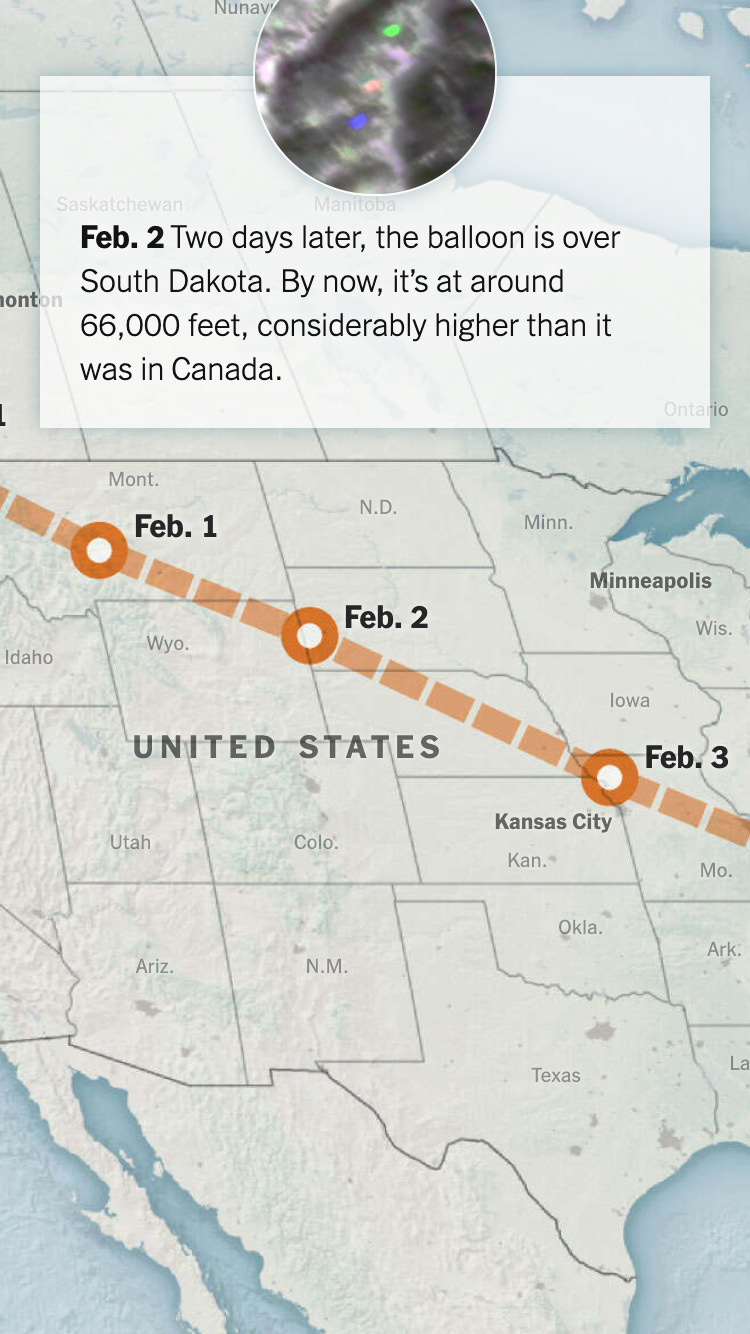
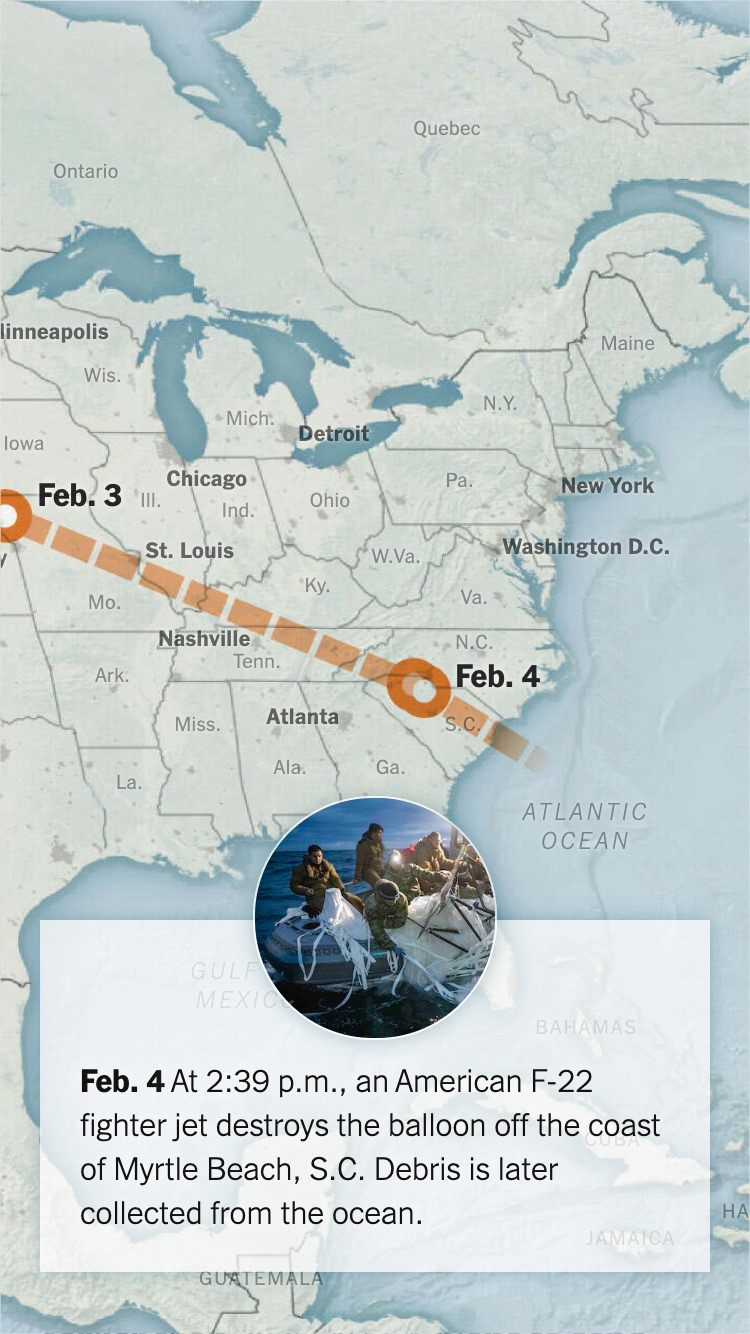
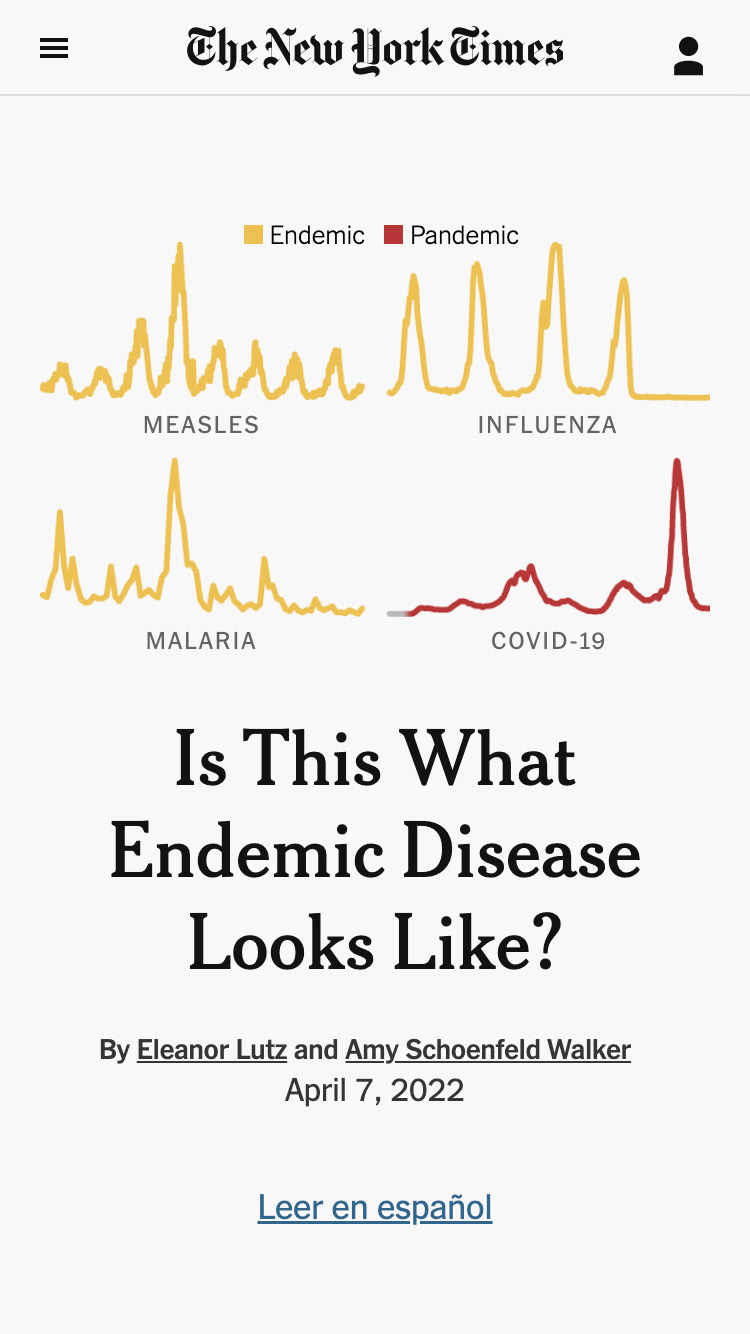
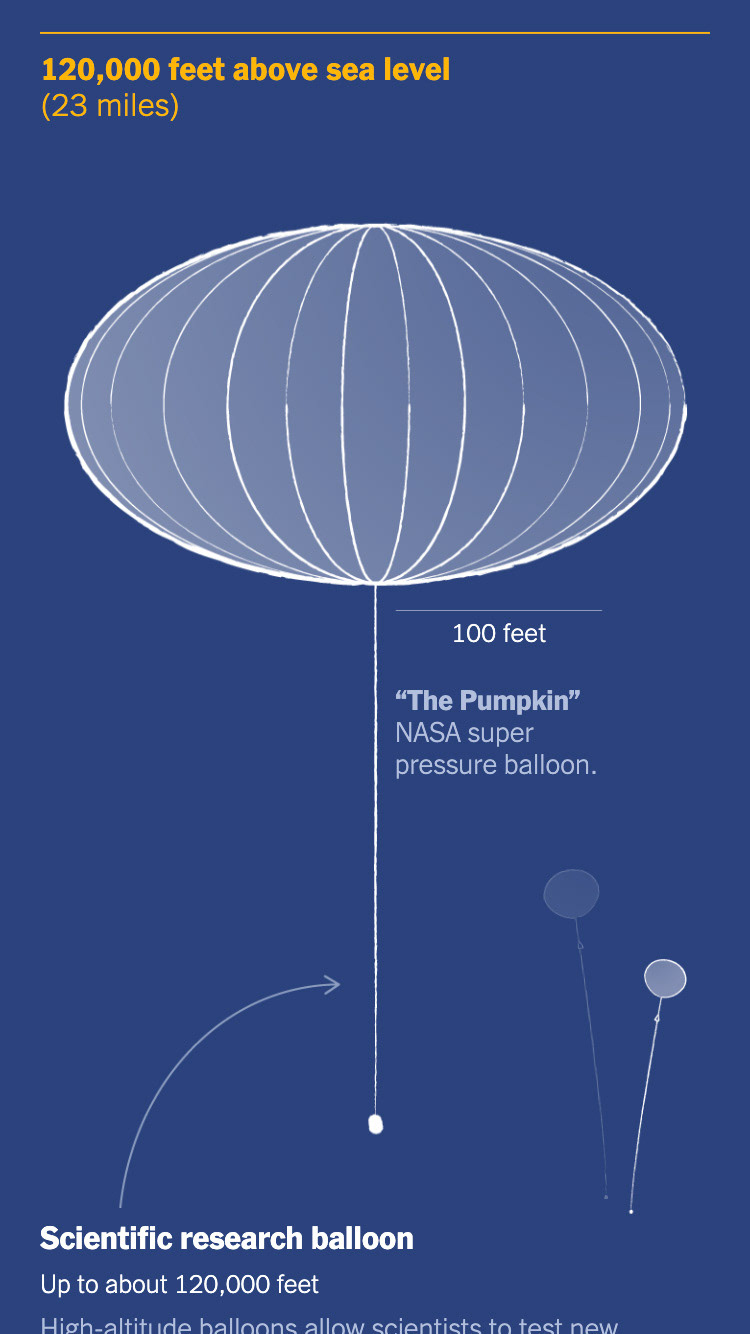
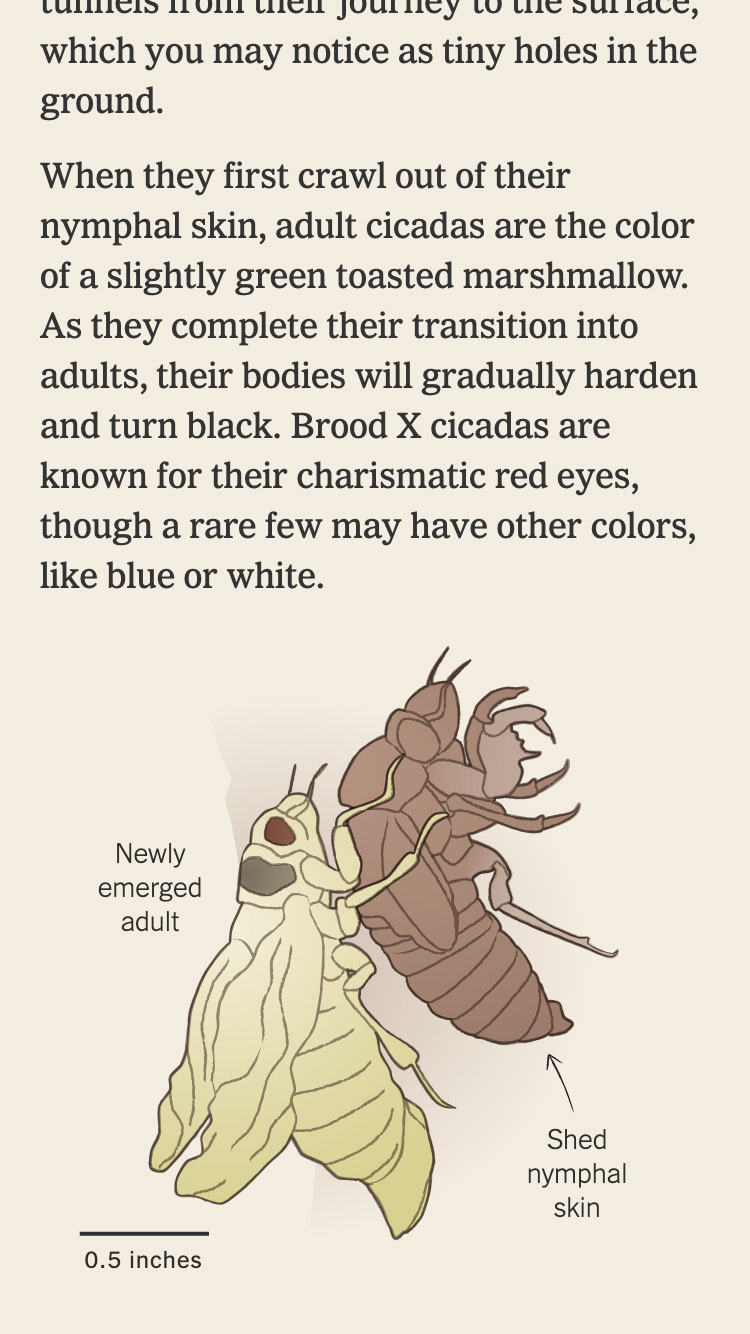
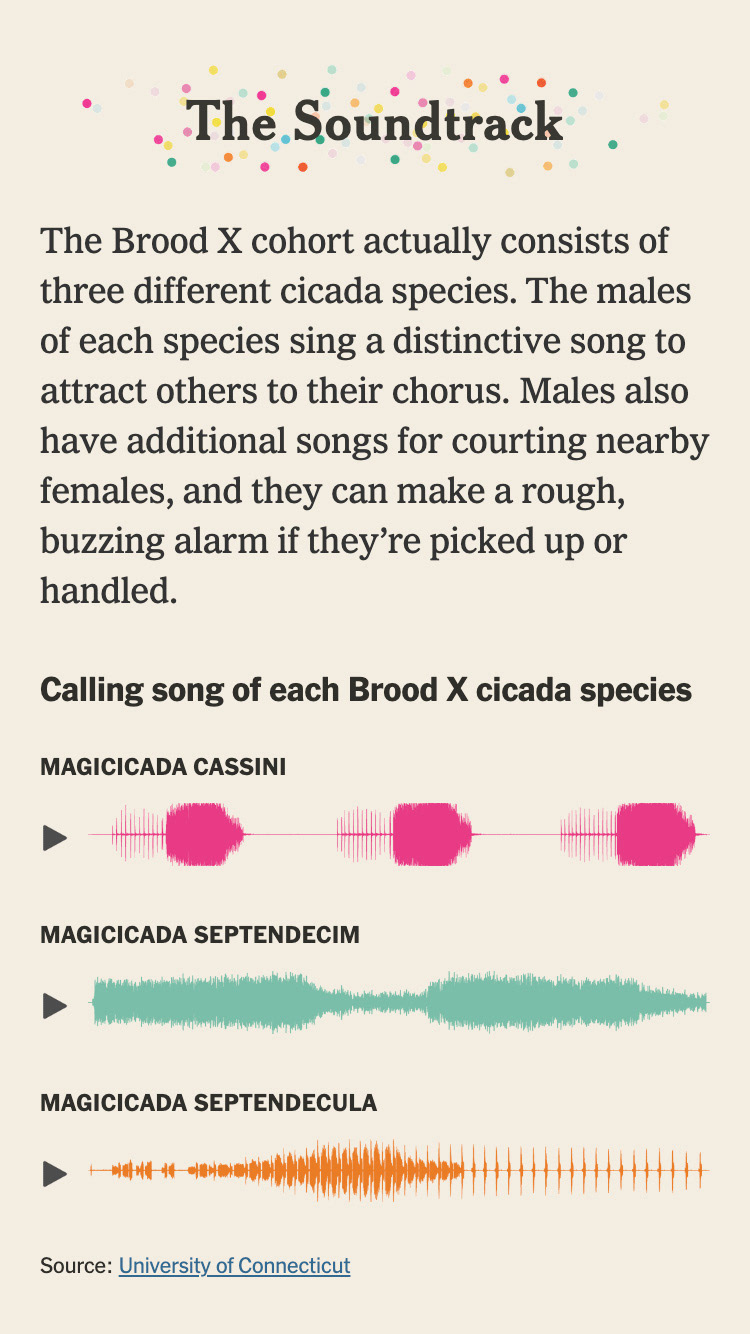
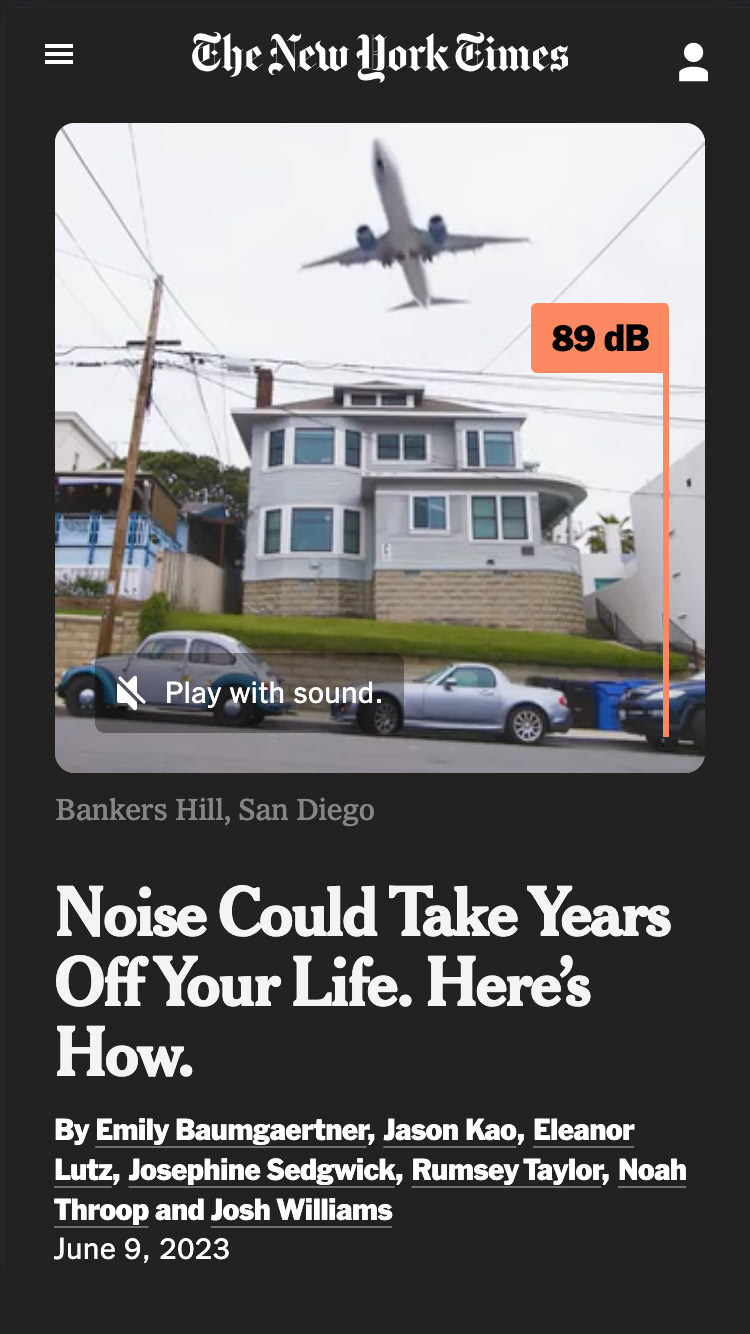
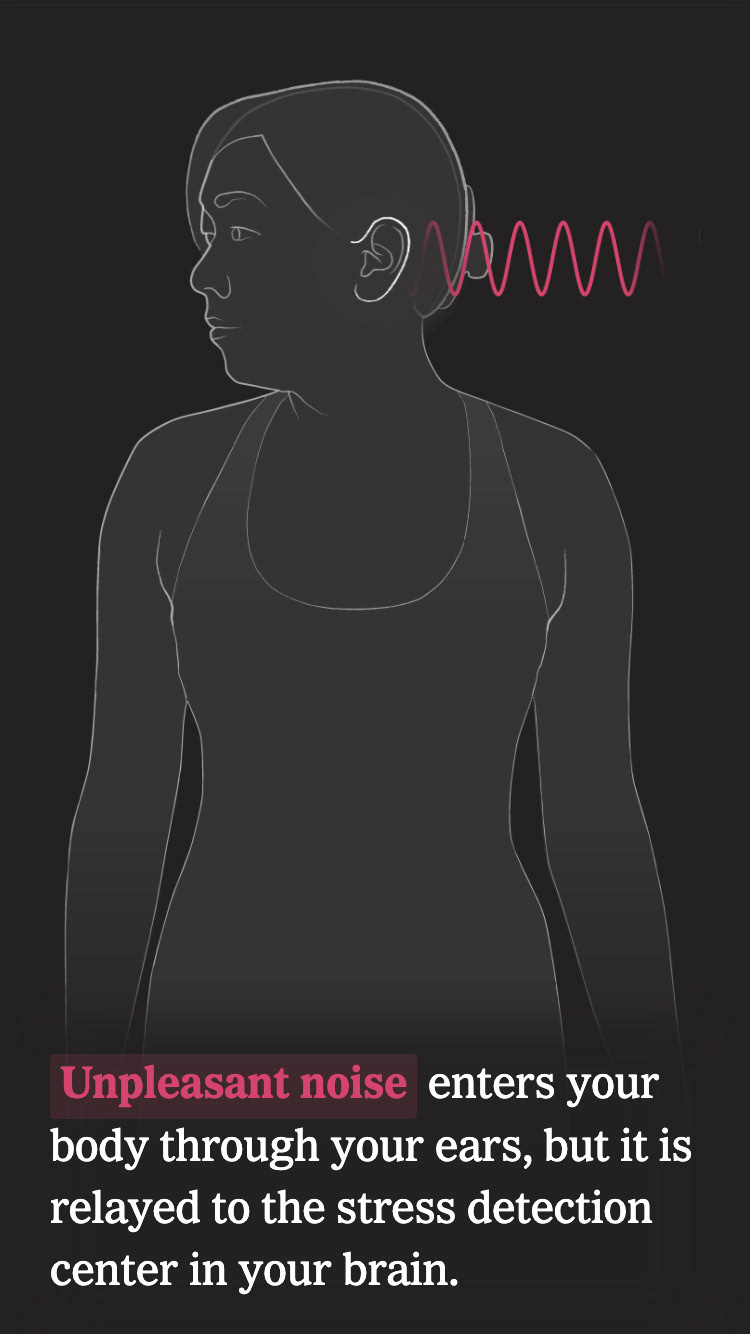
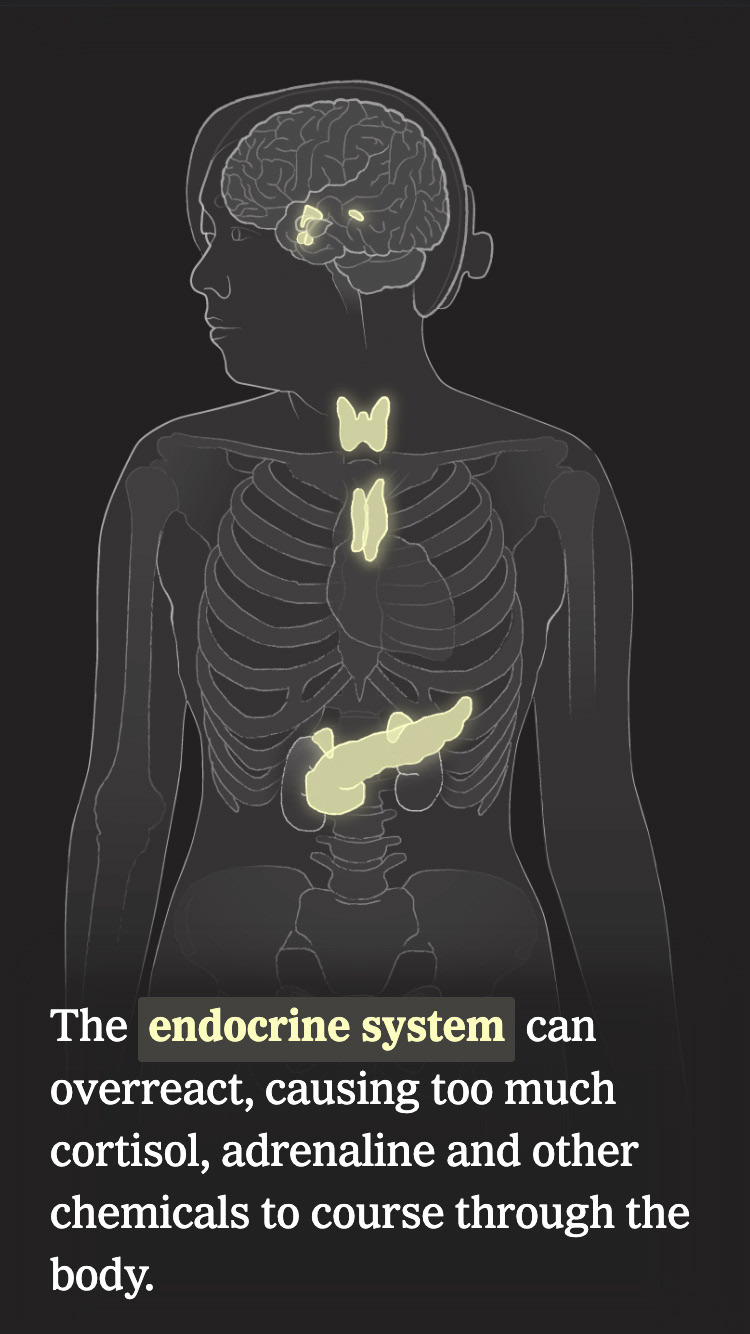
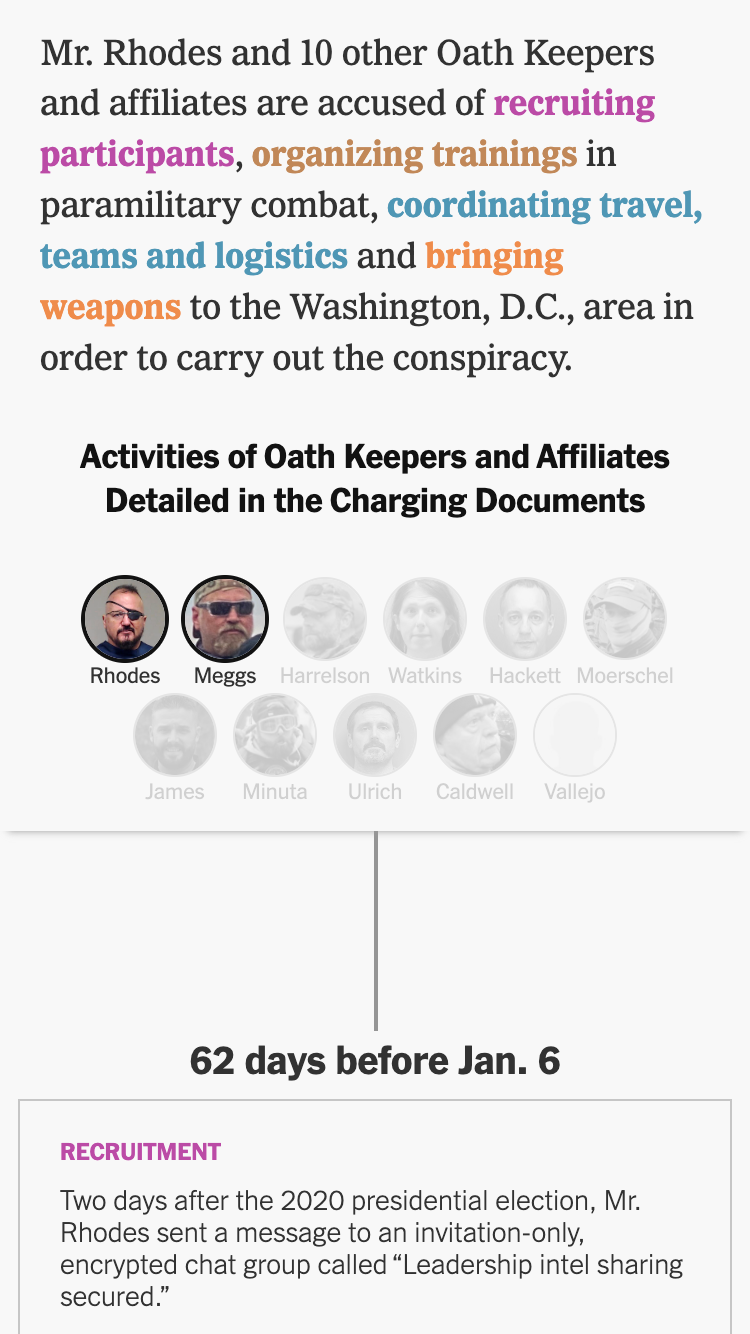
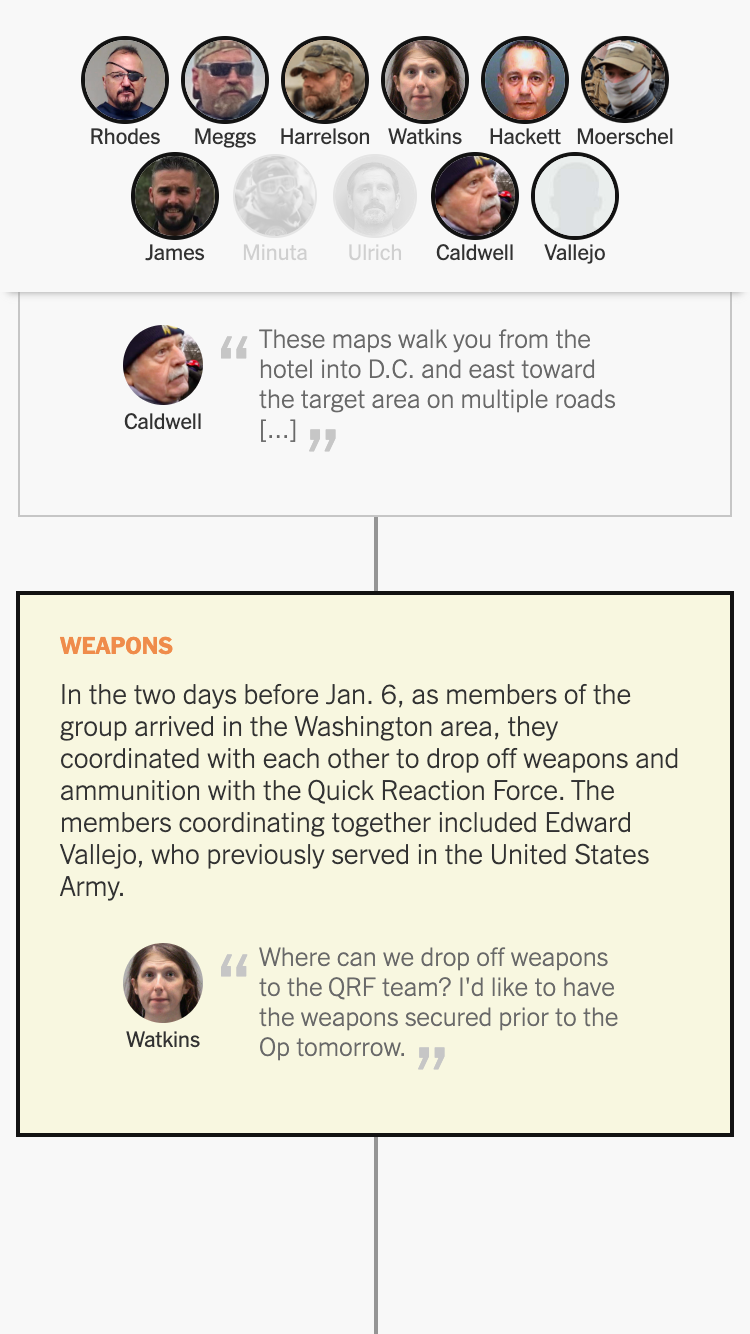
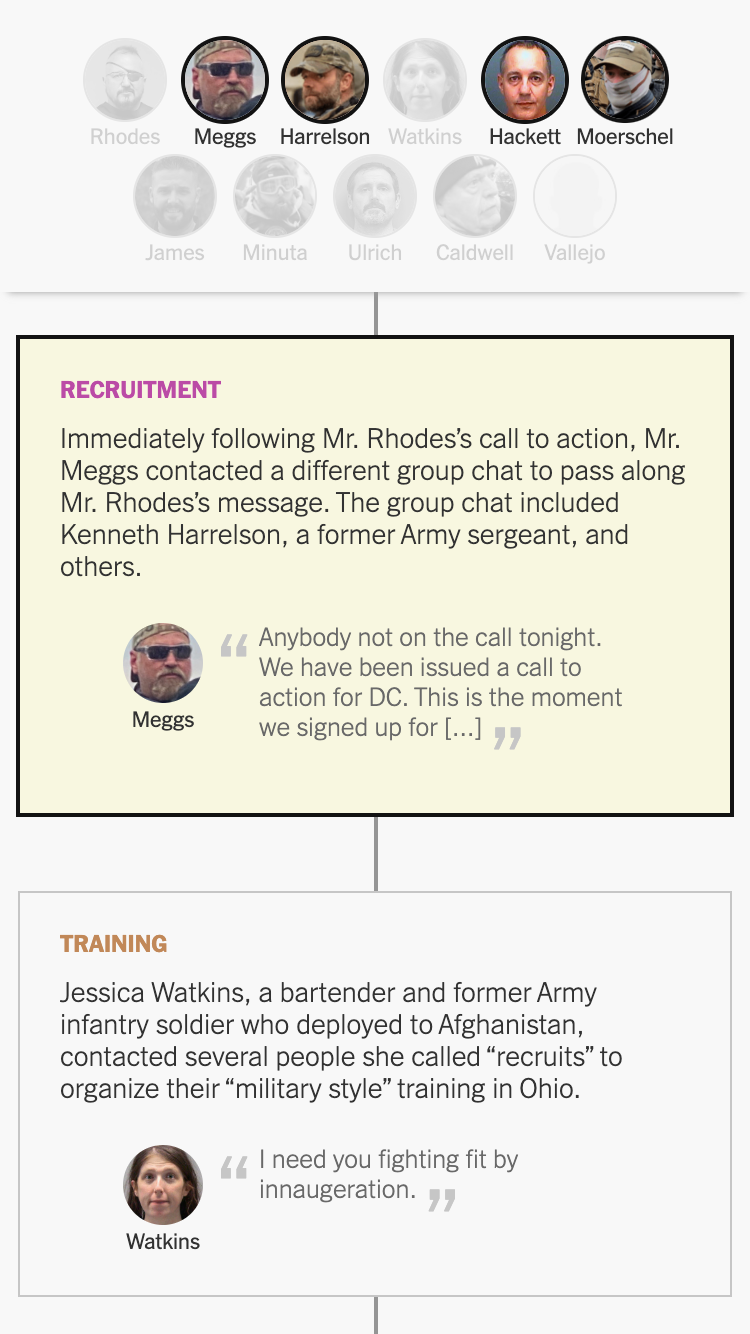
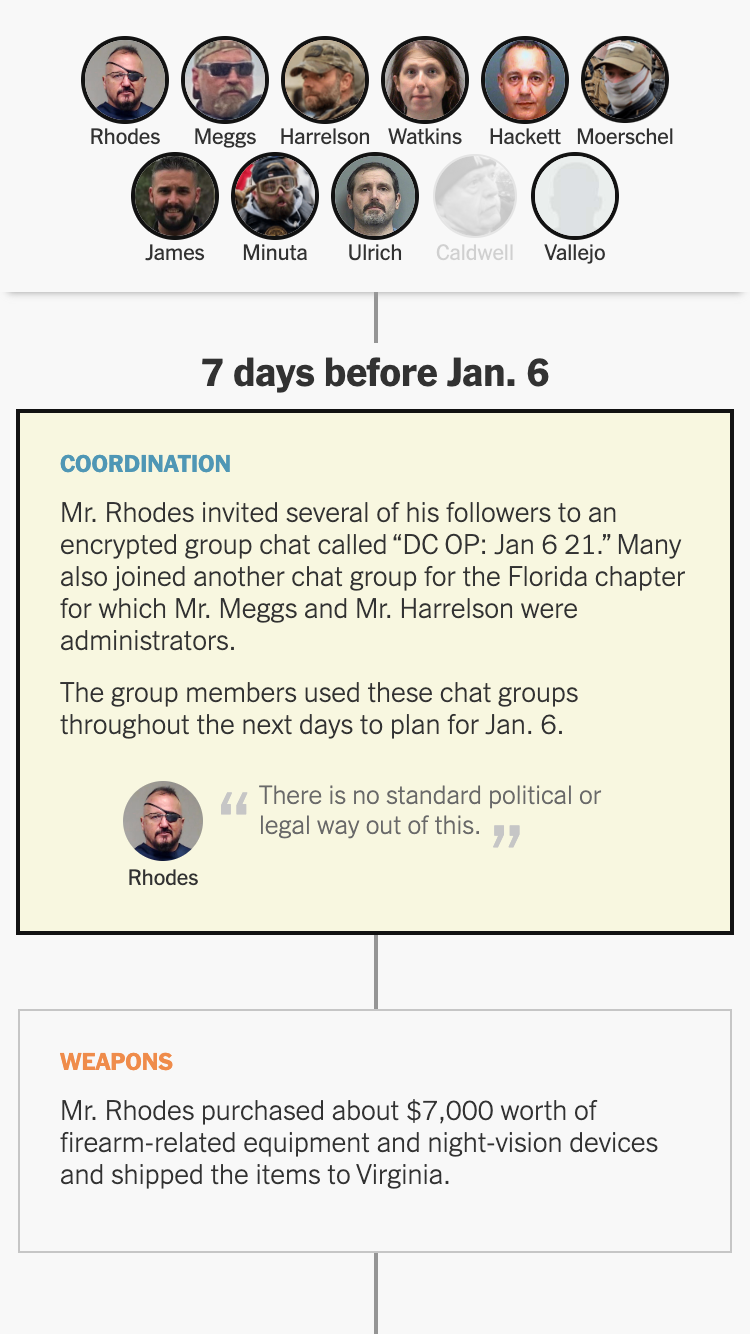
For The New York Times I create all my graphics to work for both the mobile news app and for desktop computer screens. Here are some of my articles that were designed with a special emphasis on mobile screens or user interaction.








































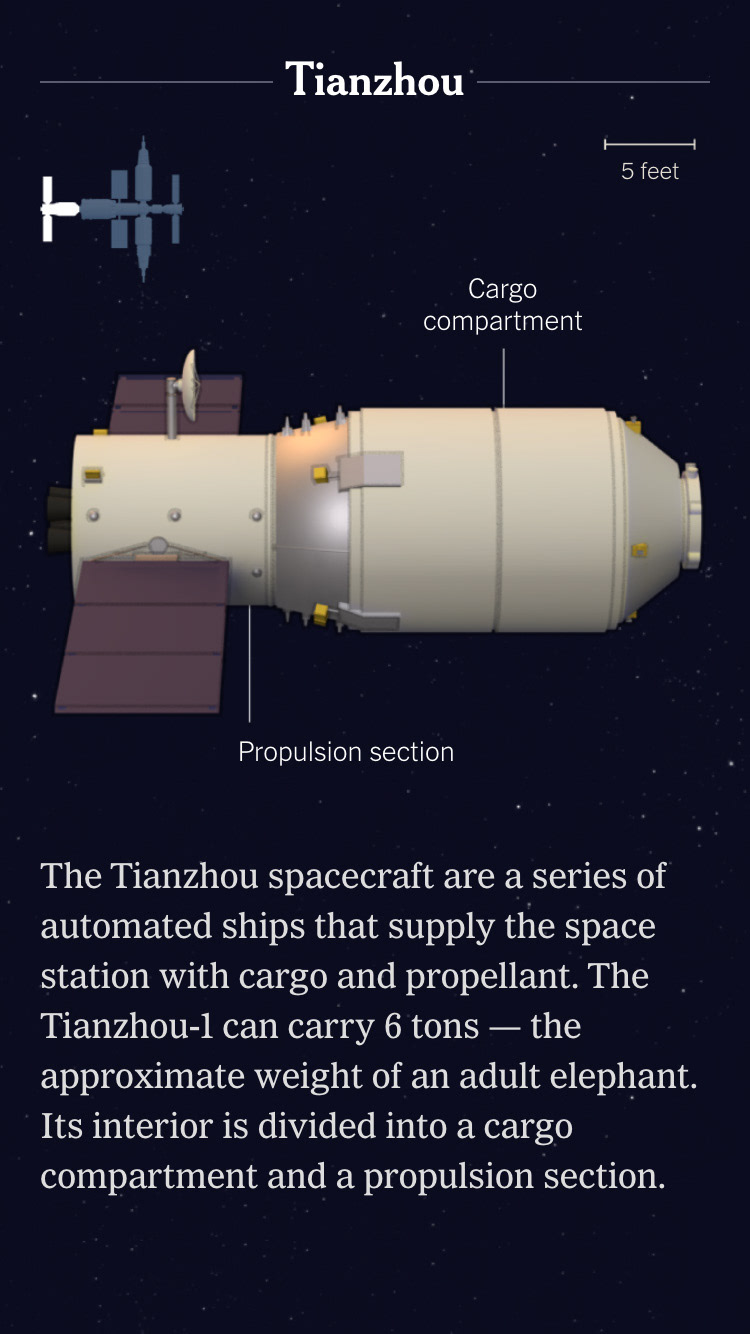
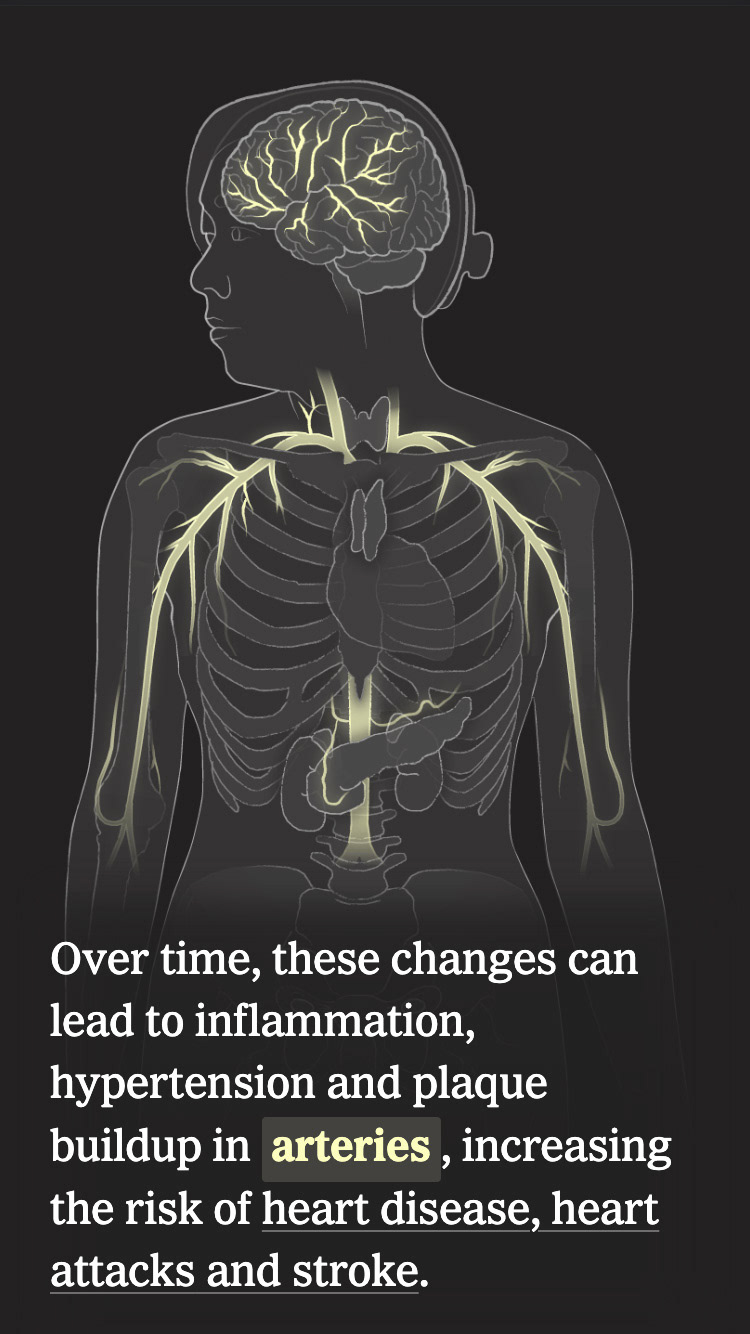
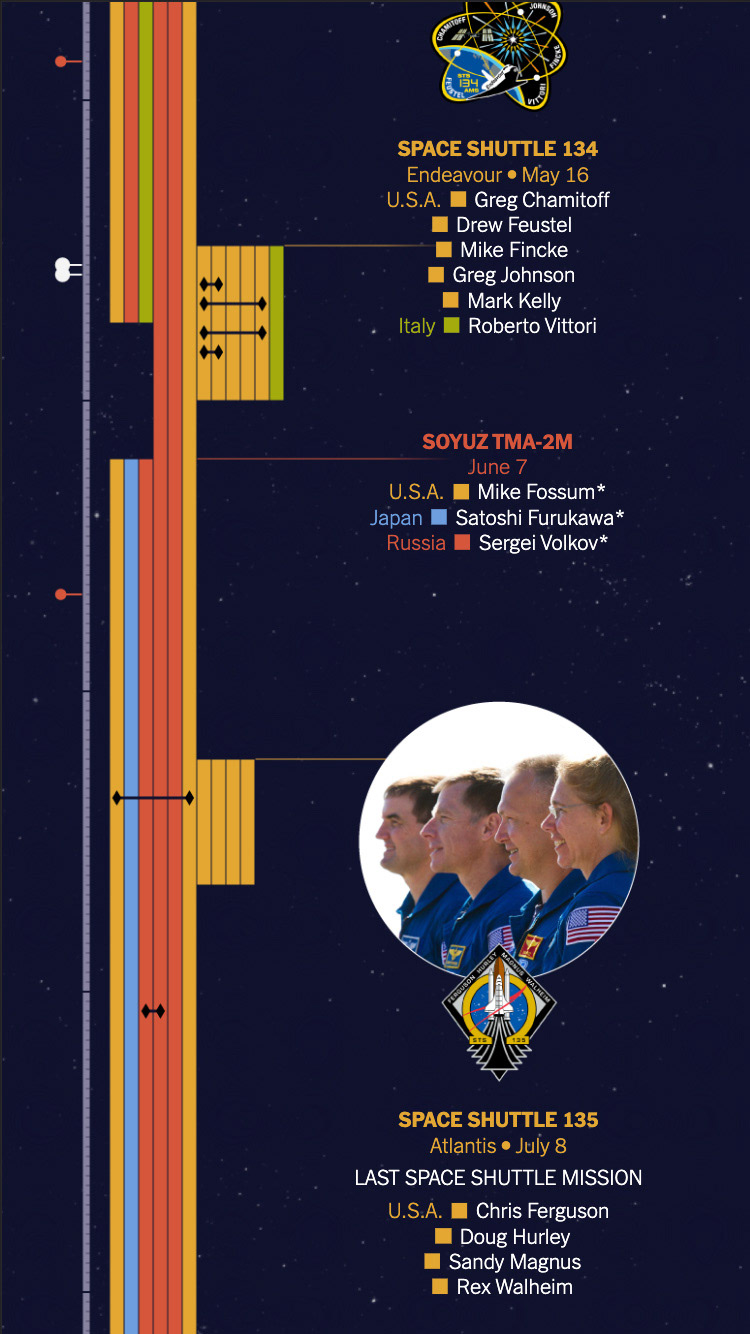
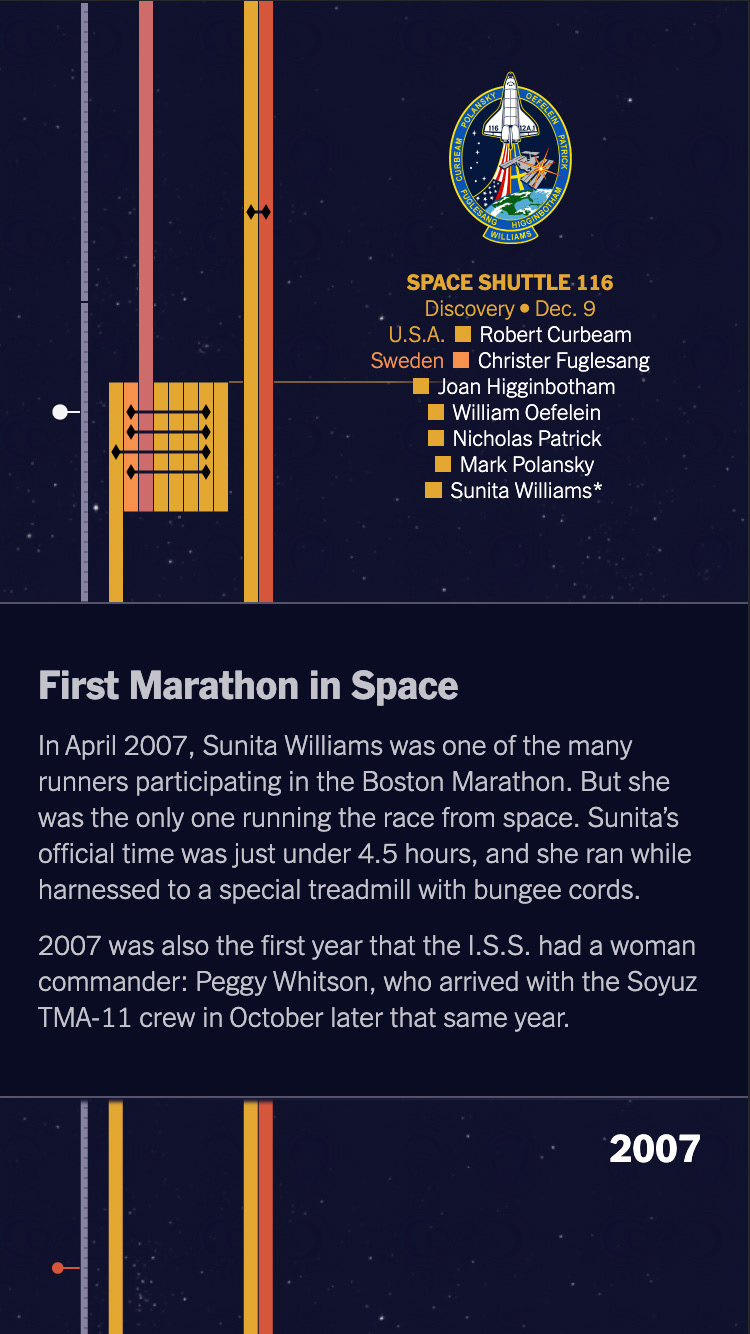
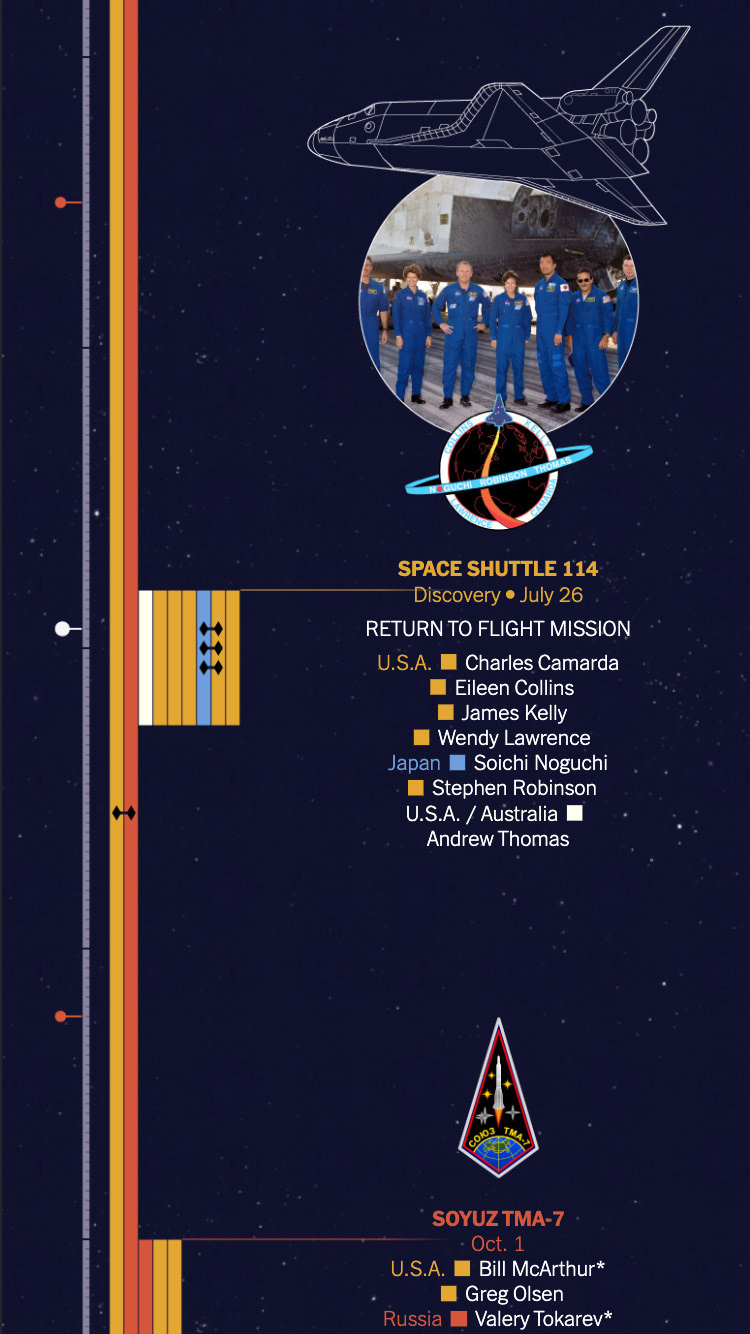
I also enjoy adding small animations to online infographics. Here are a couple designed for The Times, animated for online and a still image for print.