For a couple of years I’ve been experimenting with automating color design through code.
My first project in the series was a color clock that cycles through the rainbow once every 12 hours, starting at red and ending at purple. The clock also changes brightness every hour so that the half-hour mark is the brightest and the hour-mark is the darkest.
To make the clock I first tried cycling through existing color models like HSV or RGB, but I didn't like the neon greens and bright yellows in digital color space. So I designed my own color model to encode only colors I liked, by using R to fit adaptively smoothed splines to a series of colors I picked by hand.
My next project was a color palette tester that featured 50 of my favorite color palettes. In this project I didn't generate colors through code, but I learned to automate colorful animation sketches in Python.
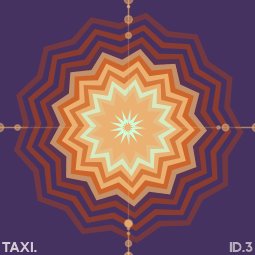
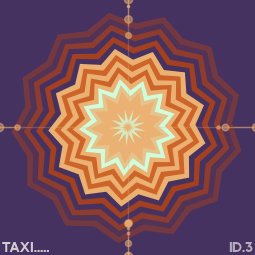
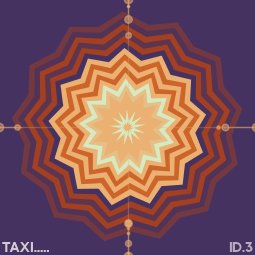
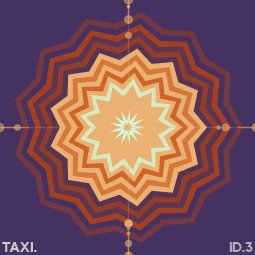
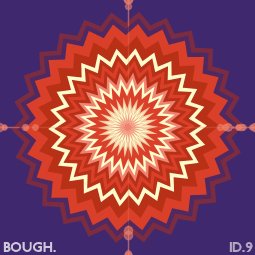
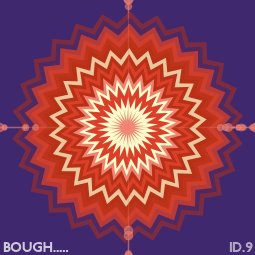
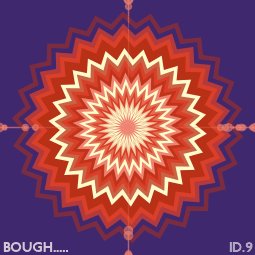
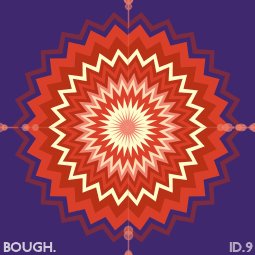
Finally, I built an algorithm that can design a full color scheme from scratch. After picking the colors, the code can also apply each color appropriately to different sections of a design.
For this project I wrote six equations defining different color palettes for any starting color - analogous, complimentary, etc. I also designed a colorspace that was balanced to my own taste, with lots of pinks and yellows. Finally, I wrote a series of rules about which colors belonged next to each other, and which ones should be used as background colors or accents. To test out the algorithm, I designed a gallery of 1000 digital snowflakes generated using the code and a noun library.